
changing the output of SASS files won't apply when working on an existing project) but I am sure those small problems are either because I still don't fully understand the app or they will be fixed in a future update. I have some minor issues with the app (e.g. Now I don't know why I ignored those great tools! I have heard about SASS, LESS and CoffeeScript before but this app was the reason why I had a closer look at those tools. This app changed my way to build websites - especially web templates.
#INDENTED SASS CODEKIT INSTALL#
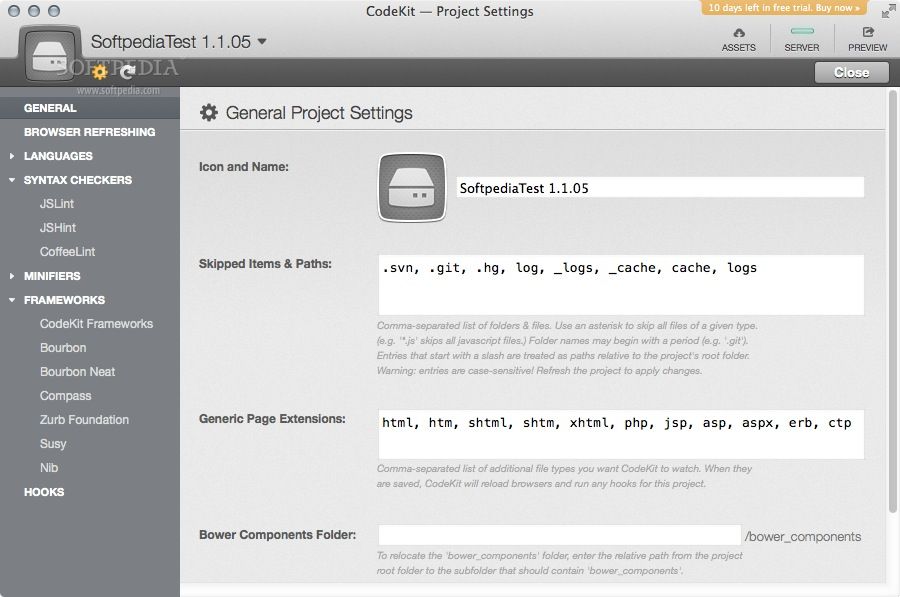
It Just Works: There's nothing to install or configure.No more copying files into every new site. Easy Frameworks: Keep just one copy of a file on your drive and easily use it across many projects without worrying about file paths.Keep everyone on the same page or easily jumpstart new sites. Team Collaboration: Sync project settings across teams and computers in an open JSON format.Instantly find that one hanging comma that kills IE, or enforce coding styles and best practices across teams.

#INDENTED SASS CODEKIT SOFTWARE#
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR The above copyright notice and this permission notice shall be included in allĬopies or substantial portions of the Software. To use, copy, modify, merge, publish, distribute, sublicense, and/or sellĬopies of the Software, and to permit persons to whom the Software isįurnished to do so, subject to the following conditions: In the Software without restriction, including without limitation the rights Of this software and associated documentation files (the "Software"), to deal
#INDENTED SASS CODEKIT FREE#
Permission is hereby granted, free of charge, to any person obtaining a copy If for instance, for the example above, if another file in the folder vendor is also including jquery.js with the require-directive it will be ignored. =require vendor/jquery.js //=require vendor/*.js Files included with include will always be included.įor instance, let's say you want to include jquery.js only once, and before any of your other scripts in the same folder. includeĪ file that is included with require will only be included if it has not been included before. The contents of the referenced file will replace the file.

*=include relative/path/to/file.css */ #=include relative/path/to/ffee > **Note:** Currently codekit-prepend does the same as codekit-append, and works like an include

A directive is a comment in your files that gulp-include recognizes as a command.Įxample directives: //=require vendor/jquery.js //=require vendor/**/*.js //=include relative/path/to/file.js // relative/path/to/file.js // relative/path/to/file.js Gulp-include uses directives similar to sprockets or snockets. If set, all directives that does not match the extension(s) will be ignored.Takes a String or an Array of extensions, eg: "js" or.Works recursively (files can include files that can include files, and so on)Įxample gulpfile.js: var gulp = require( "gulp"),Ĭonsole.log( "- gulp is running task 'scripts'").

Heavily based on gulp-include by Hugo Wiledal Features Supports CodeKit and Prepros include directives.


 0 kommentar(er)
0 kommentar(er)
